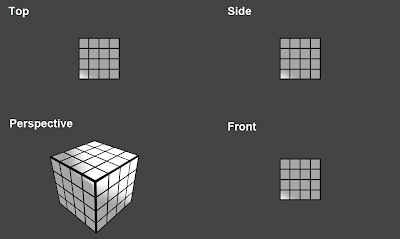
To set this up, not much work is needed. First I created a new camera class called ‘OrthographicCamera’ inheriting from Camera.cs (that’s is my base class for any camera) To create an orthographic view you will need Matrix.CreateOrthographic()to create your Projection. This is fairly straight forward and should not be too much of a hassle to do. To add ‘Zoom’ functionality all you need is a value that can change the width/height of the orthographic projection. I used my viewport width and divided it by a zoom value that could be increased/decreased using the zoom keys.

Next on the list was a system that allows 4 viewports to be rendered on the screen. This aswell is pretty easy to do. If you’ve ever created a split screen option for one of your games, this won’t need much further explanation. If you haven’t, I suggest you read MSDN Splitscreen It’s a great example of how to implement split screen into your game. The editor viewports work pretty much the same way.
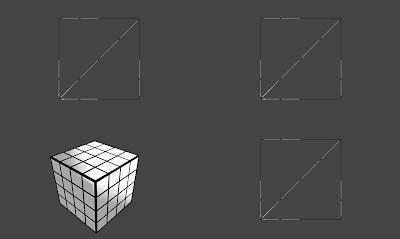
Most 3D applications have the ability to either render Solid geometry or change to a Wireframe rendertype. It can be very helpful to allow your Orthographic views to render wireframes instead of solid geometry. It’s very straightforward to do in Sunburn. For every rendercall (you call it once for each viewport) add a Fillmode enumerator (Microsoft.Xna.Framework.Graphics.Fillmode) and set it to either Fillmode.Solid or Fillmode.Wireframe. With Sunburn you will simply call your ‘RenderManager.RenderFillMode = Fillmode.Wireframe’ and you’re done. This can be optimized (I try to avoid setting renderstates as much as possible) so I will get back on this later on.

If you do not own a copy of Sunburn, you can use the following line to create the same result.
GraphicsDevice.RenderState.FillMode = Fillmode.Wireframe;
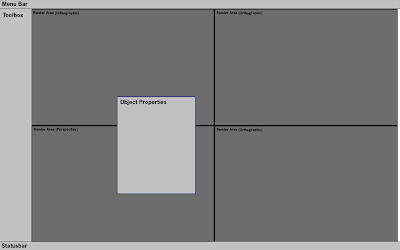
The picture below is a quick draft of the editor layout. It’s nothing special and looks like any other editor you can find on the internet. My main goal is to make it intuitive and quick. A recognizable UI will help achieving this.

Note: The engine will not only feature a stand-alone editor, but will accompanied by an special in-game editor. This editor will make heavy use of the integrated Console, Gizmo’s and XML. More on this in a future blog…
No comments:
Post a Comment